こんにちは、
スタジオ・カミックス管理人のカーミー@StudioKamixです。
(➡︎プロフィールはこちら)
この記事は、
WordPressのブロックエディターで
YouTube Shortの縦動画を縦に表示させる方法を
紹介しています。
WordPressのブロックエディターでYouTube動画を埋め込むと
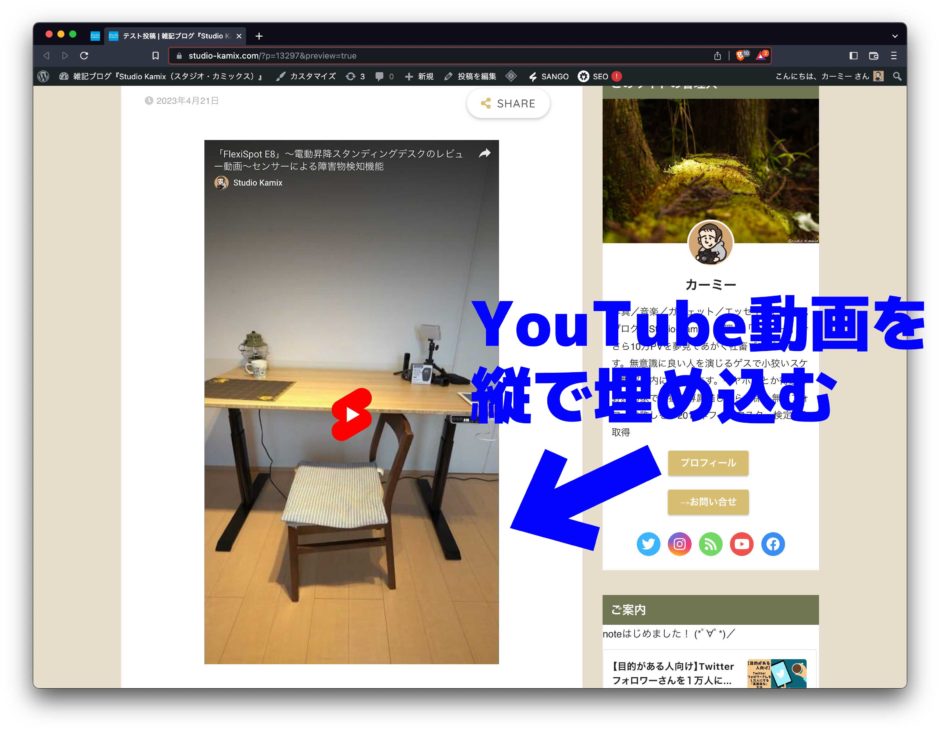
縦型のYouTube Short動画も横に表示されてしまっていませんか?
僕もこの小さなジレンマを抱えながら
なんとかならないものか?と色々と探して方法を見つける事ができたので
ブログ記事で共有します。
せっかく縦で動画を作っているので縦で大きく表示したいですよね。
この記事ではYouTube Shortの縦動画を
縦に大きく埋め込み表示させるための簡単な方法を紹介します。
参考になさって下さい。
YouTube Short縦動画を縦に埋め込み表示させる方法
具体的な方法としては以下の通りです。
STEP.1
ブロックエディターを起動
WordPressのブロックエディターを起動する。
STEP.2
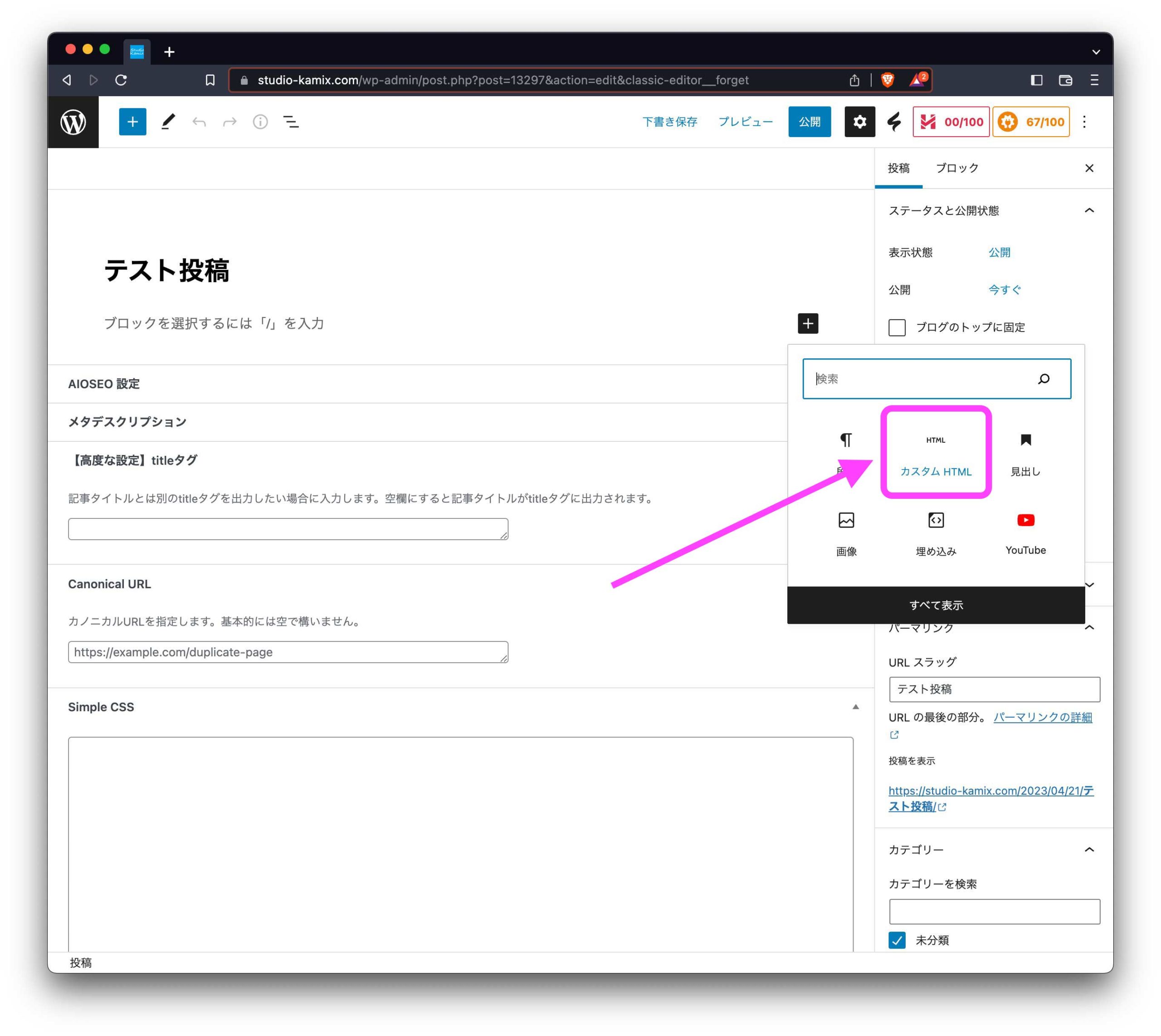
「カスタムHTML」ブロックを挿入する
カスタムHTMLブロックを呼び出して挿入する。

STEP.3
埋め込みたいYouTubeを開く
埋め込みたいYouTube Short動画を開く

STEP.4
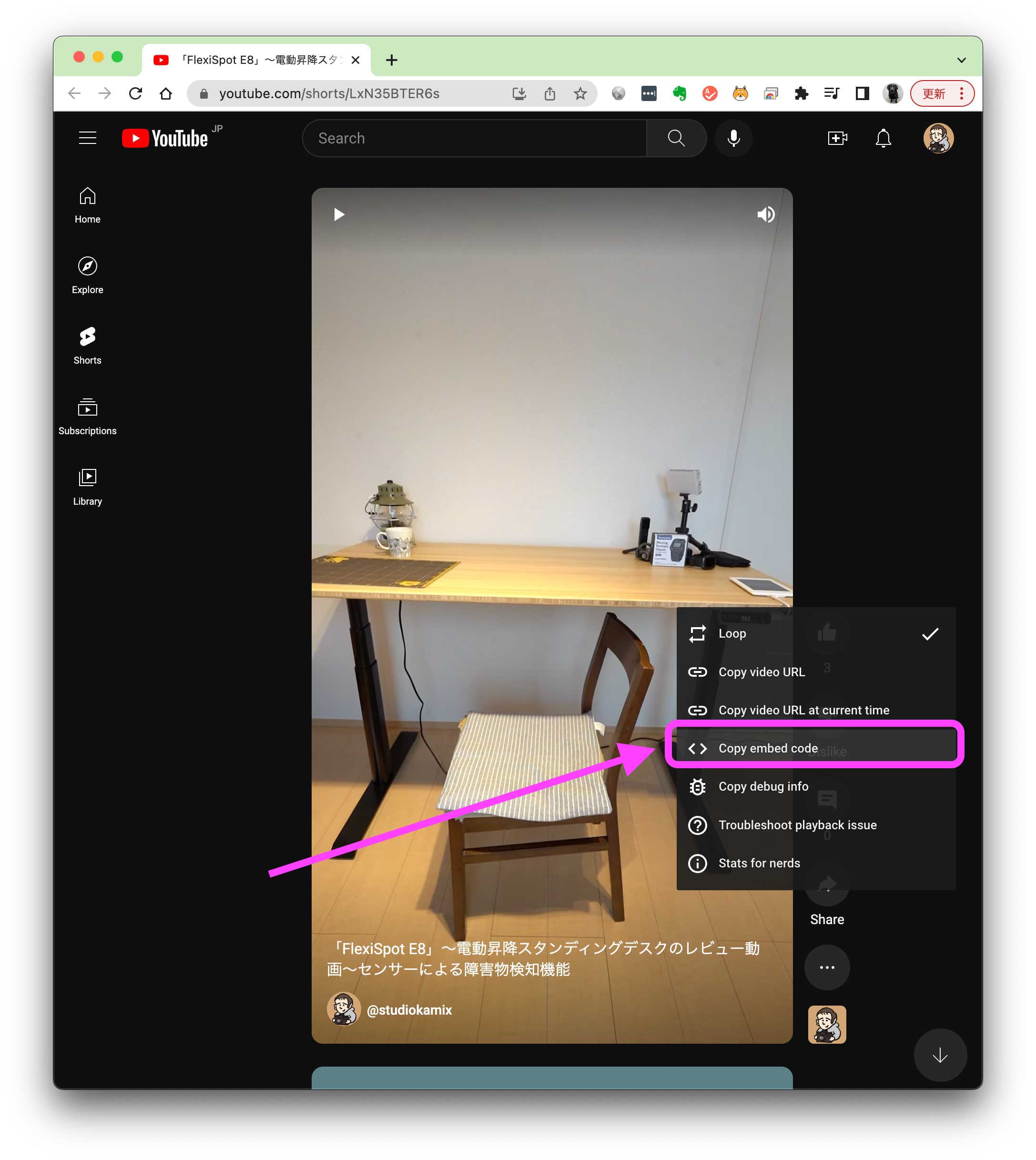
YouTubeの埋め込みコードを取得
動画を右クリックして「Copy Embed Code」を選択して埋め込む動画のコードをコピーする。

STEP.5
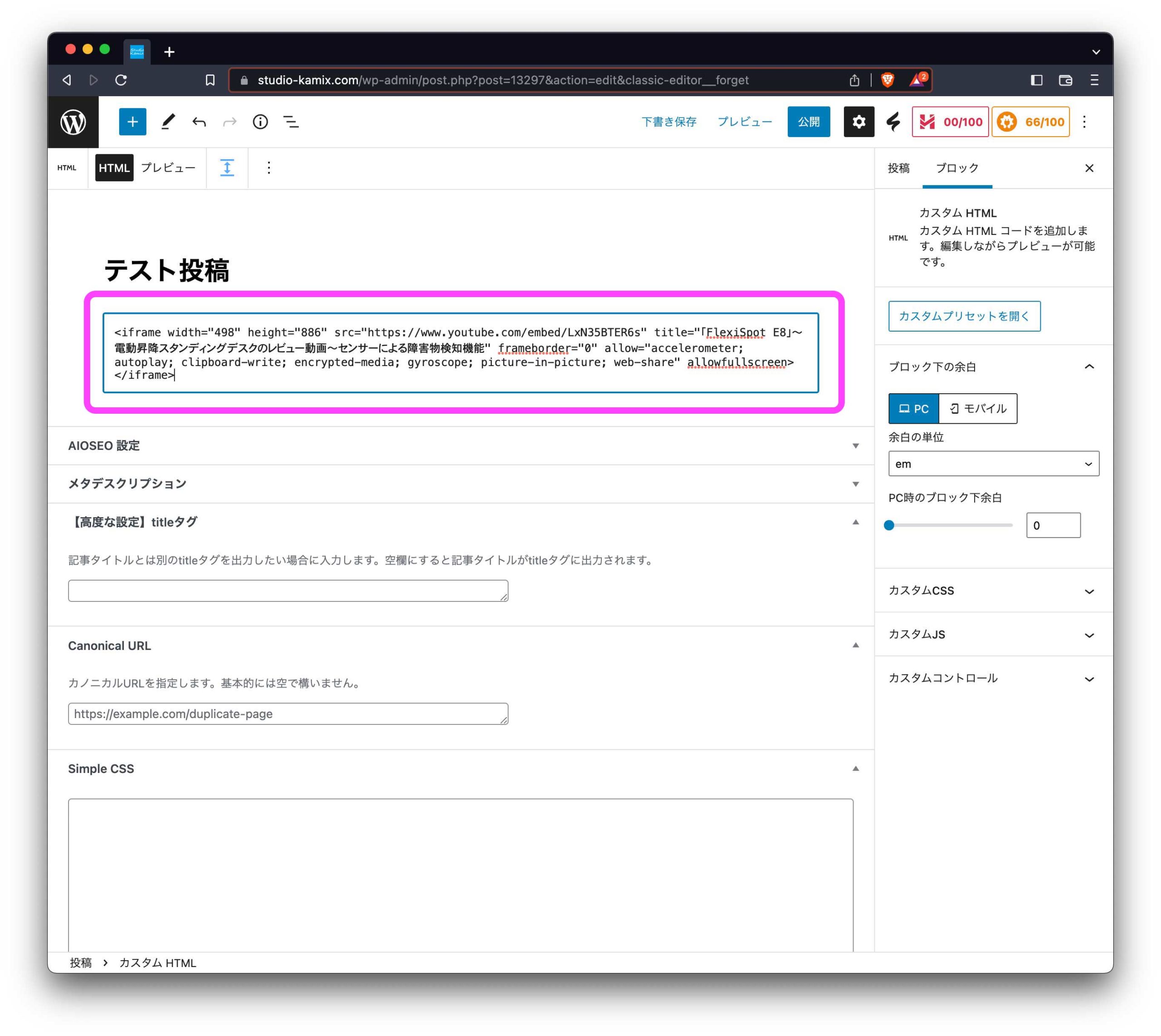
「カスタムHTML」ブロックにペースト
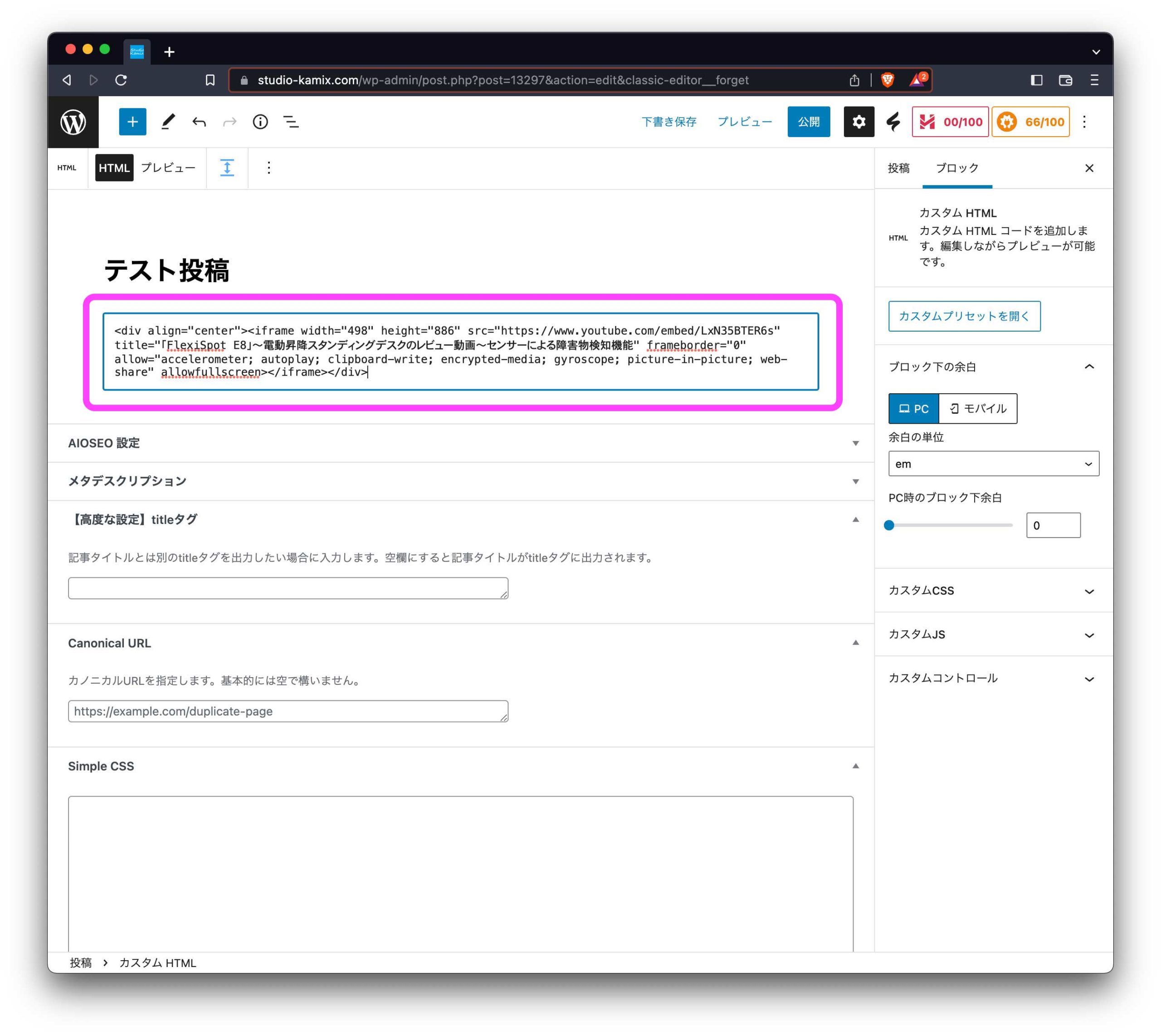
先ほど用意した「カスタムHTML」ブロック内に動画のコードをペーストする。

STEP.5
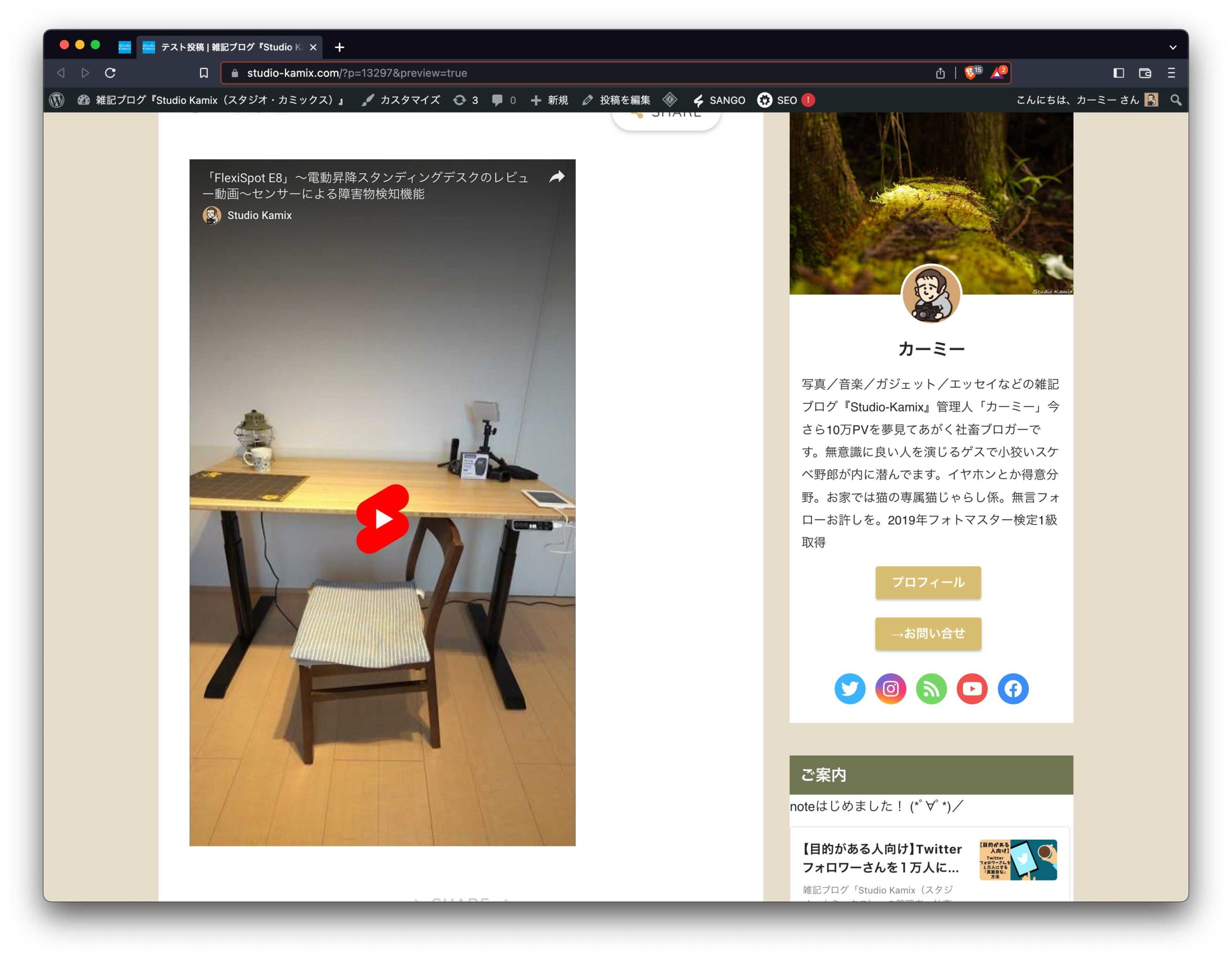
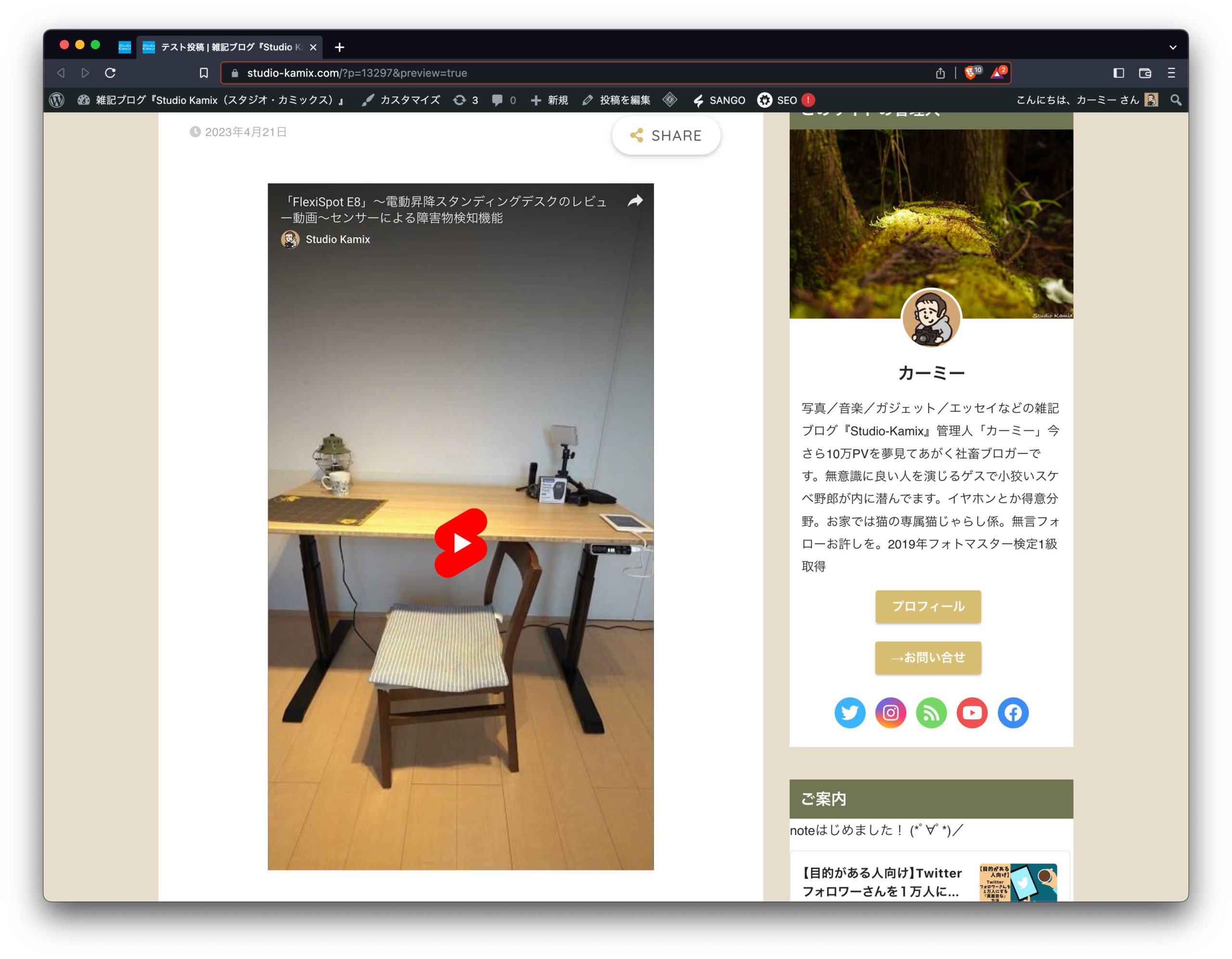
プレビューで完了
プレビューして縦で表示されて入れば完了。

以上でYouTube縦型動画を縦表示で埋め込む事ができます。
センターにする場合以下のHTMLを追加
デフォルトだと動画は左寄せで表示されます。
センターにしたい場合は以下のHTMLコードを追加します。
HTML
<div align="center">*********</div>
動画のコードを挿入した「カスタムHTML」ブロック内の
YouTube埋め込みコードを
上記のHTMLコードでサンドイッチする形で追加します。
▼完成形

入力がうまくいったら
プレビューして確認してみましょう。

センターに表示されました。
以上で完了です。
他にも方法はありますが、
僕が試した中で、今のところ一番手軽にできる方法でした。
スマホ前世時代、縦型動画はユーザのニーズに合っているはず
今後は欠かせなくなりそうですね。
是非活用してください。

ブログに関することを他にも書いていますので読んでみて下さい。